1.ブログ用メニューを作成する
画面: 【ブログ管理】 【ブログ用メニュー詳細・登録】
bingo!CMSのブログはホームページの中の1つのメニューとして扱われます。
そのため、ブログを作成すると、そのブログに紐付いたメニューが表示されます。
(1つのブログは1つのメインメニューとして扱われます)
- ブログ用メニューを作成します
(1) 画面上部「アプリ」から「ブログ」を選択、もしくは「ブログ作成・投稿」を選択して、ブログ管理画面を開きます。(※画面にはすでに「私のブログ」が初期プリセットとして登録されています)
(2) 「新しくブログを追加する」「新しくユーザを追加する」の2つのうちどちらかを選び、ボタンをクリックします。 - 「ブログ用メニュー詳細・登録」画面で必要項目を記入します。
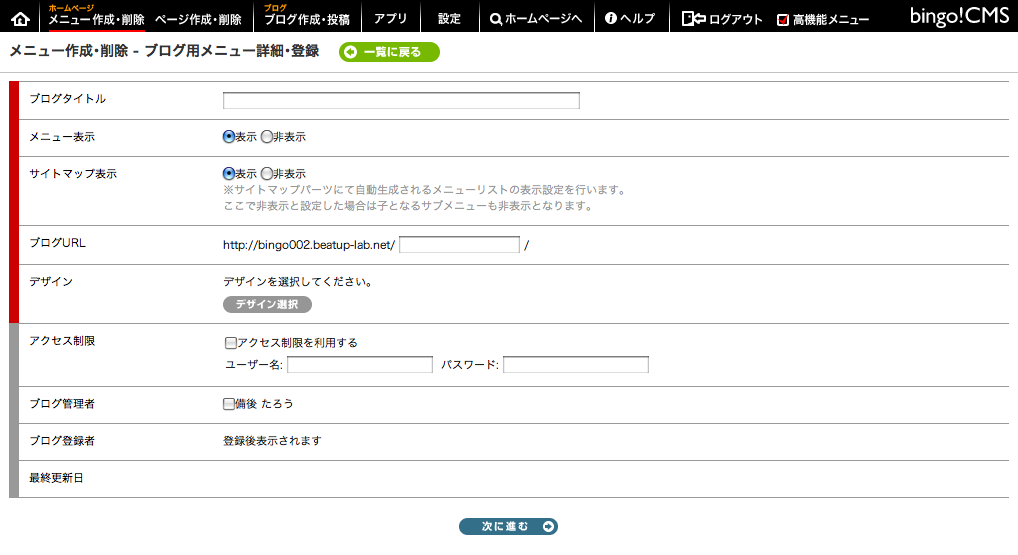
(1) タイトルを入力します。ここで入力したタイトルがブログのタイトルになります。
(2) 「メニュー表示」「サイトマップ表示」は「表示」「非表示」いずれかを選択します。
(3) ブログURLを入力します。例:http//●●●(サイト名)/フォルダ名/
※フォルダ名に 「 -,_ 」 (ハイフン、カンマ、アンダーライン)は利用できません。
※登録後のフォルダ名変更も可能です。
(4) デザインを選択します。
「デザイン選択」ボタンをクリックしてデザイン選択画面に移り、お好みのデザインを選びます。
(5) アクセス制限を設定を行います。
ここでユーザ名とパスワードを登録すると、ブログは任意のユーザにしか公開されません。
(6) ブログ管理者を選択します。ここには「ユーザ登録」で登録したユーザが選択肢として表示されます。
(7) ブログを登録したユーザ名が表示されます。
(8) メインメニューを最後に更新した日時が表示されます。 - 入力が完了したら登録(次に進む→保存)します。
これで、「ブログ管理」画面にブログが表示されます。
また、「メニュー作成・削除」、「ページ作成・削除」画面には、該当するブログのページが作成されています。
以上でブログの作成が完了しました。
引き続き、ブログの設定を行います。

2.ブログの設定を行う
画面: 【ブログ管理】
- 画面上部から「ブログ管理」画面を開きます。
- 1.で作成したブログの「ブログ設定」ボタンをクリックしてブログ設定画面を開きます。
- 各項目を設定し、登録(次へ進む→ブログ設定の変更)します。
| ニックネーム マイアイコン プロフィール |
これらを設定すると、プロフィール欄(プロフィールパーツ)に表示されます。 マイアイコンの登録がない場合は、ダミー画像が表示されます。 |
|---|---|
| コメント通知 トラックバック通知 |
コメント・トラックバックが入った場合、メールでお知らせを送信するかどうかを設定します。 ※コメント欄・トラックバックURLを表示する・しないは記事単位で設定できます。 |
| コメント・トラックバック 通知メールアドレス |
コメント・トラックバックが入った時にメールを送信するための送信先メールアドレスを入力します。 |
| リッチテキストエディタ | ブログ記事を書くとき使用するリッチテキストエディタを設定します。 |
| ページ表示件数 | 1ページに表示する記事の件数を設定します。 |
| RSS本文表示 | RSSの表示形式を設定します。 |

ブログ用メニュー詳細・登録画面
3.ブログページのレイアウト・構成を決める
画面: 【ページ作成・削除】
初期状態では、ブログページはコンテナに全てのブログ用パーツが配置された状態になっています。
この状態から、お好みによりページレイアウト(段組)を変更したり、ブログ用パーツの位置を移動したり、不要なパーツを非表示に(削除)にできます。
もちろん、初期状態の配置のままでも構いません。
これらの変更はbingo!CMSの「ページ作成・削除」画面から行います。
- 編集画面を開く
(1) 「ページ作成・削除」画面を開きます。
(2) 左のメニューツリー(メニュー別ページ一覧)からブログメニューを選択します。
(3) 編集画面へ遷移します。
・段組を変更する場合は「編集/レイアウト枠」(「STEP1 ページレイアウト編集」画面)を開きます。(→2.へ)
・ブログパーツ(ブログページを構成している各パーツ)の配置を変更する場合は、「編集/パーツ」(「STEP2 パーツレイアウト編集」画面)を開きます。(→3.へ)
・段組、レイアウトの変更を行わない場合は、「編集/個別設定」(「STEP3 パーツ個別設定」画面)を開きます。(→4.へ)
なお、「1」「3」の各ページでは、右上の「1」「2」「3」ボタンで各画面に遷移できます。 - ページの段組を変更する
(1) 「STEP1 ページレイアウト編集」画面を開きます。(あらかじめレイアウト枠にブログ用パーツが配置されています)
(2) 左上のレイアウト枠一覧から、使用するレイアウト枠をドラッグ&ドロップして、右上「保存して次へ」をクリックします。
(3) 「STEP2 パーツレイアウト編集」画面に遷移し、新しく配置したレイアウト枠にパーツを移動します。移動が終わったら右上「保存して次へ」をクリックします。
(4) 「STEP1 ページレイアウト編集」画面に戻り、不要なレイアウト枠を削除します。レイアウト枠右上の「×」ボタンで削除し、右上「保存して次へ」をクリックします。 - ブログパーツの配置を変更する、不要なパーツを削除する
(1) 「STEP2 パーツレイアウト編集」画面を開きます。
(2) 移動する場合はドラッグ&ドロップでパーツを移動します。
※狭いエリアに画像入りパーツを配置する等、場合によりレイアウトが崩れることがあります。実際の表示を確認しながら配置してください。
(3) 不要な(表示したくない)パーツがある場合は、パーツ右上の「×」ボタンで削除します。
(4) 右上「保存して次へ」をクリックします。 - ブログ用パーツの設定をする
ブログ用パーツでは一部パーツ個別設定画面で設定できる機能があります。
※各パーツの詳細はブログアプリ専用パーツへ
(1) 「STEP3 パーツ個別設定」画面を開きます。
(2) 設定するパーツの「編集」ボタンをクリックして編集画面を開き、必要な設定をします。
(3) 設定画面下部の「保存」をクリックして設定を確定します。

ページ作成・削除画面
4.ブログを公開する
画面: 【ページ作成・削除】 【メニュー作成・削除】
- ページを公開する
(1) 「ページ作成・削除」画面へ遷移し、左のメニューツリー(メニュー別ページ一覧)からブログメニューを選択します。
(2) 「編集 / 公開」の「公開する」ボタンをクリックします。 (ブログが公開されました)
以上でブログの設定が完了しましたが、まだページ内には記事などのコンテンツが何もない状態です。
記事を書いてからブログを公開する場合は、ここで公開処理をせずに「ブログを運用・管理する」へと進んでください。

ページ作成・削除画面で「公開する」をクリック ↓

公開されました