ブログアプリ専用パーツ
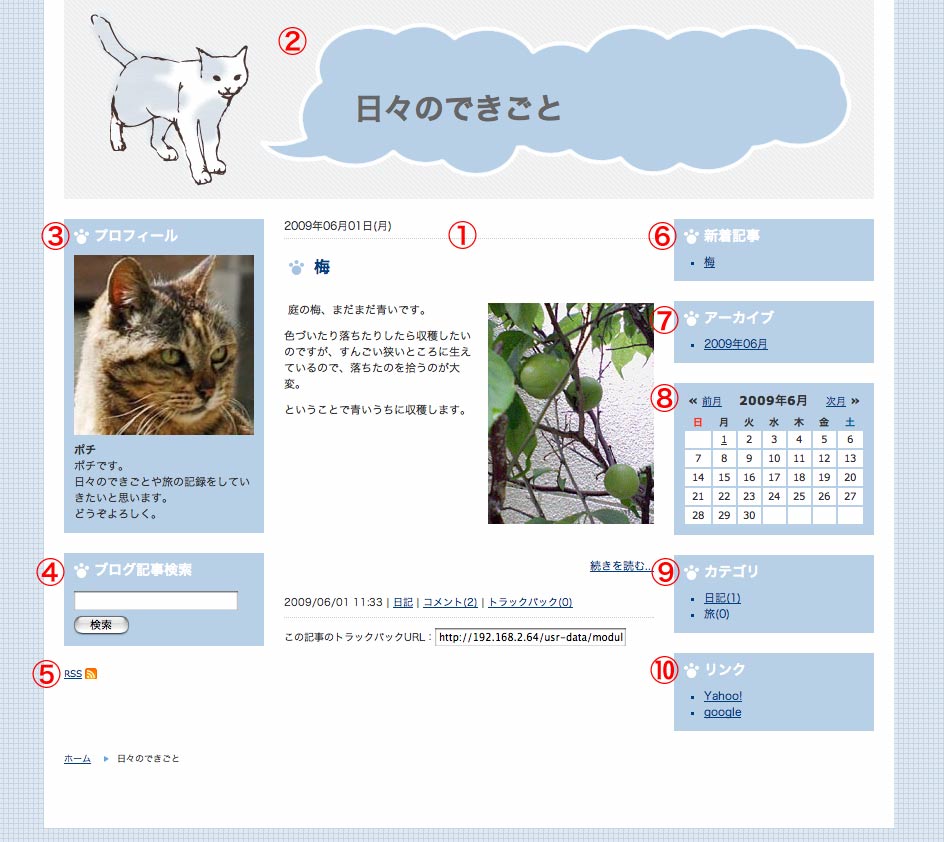
ブログページの基本構成と各パーツの名称です。
※レイアウトはデザインにより異なります。

ブログページを構成する10種のパーツ
記事・コメント・トラックバックパーツ
ブログ記事が表示されます。
ブログのメイン部分なので、このパーツは削除できません。

記事・コメント・トラックバックパーツ編集画面
[デザインオプション]
[下方スペース]
パーツ下方スペースの高さを設定します。
デフォルト値:標準
ヘッダーパーツ
ブログタイトルとヘッダー画像が表示されます。
ヘッダー画像とタイトルについては細かく表示設定ができます。

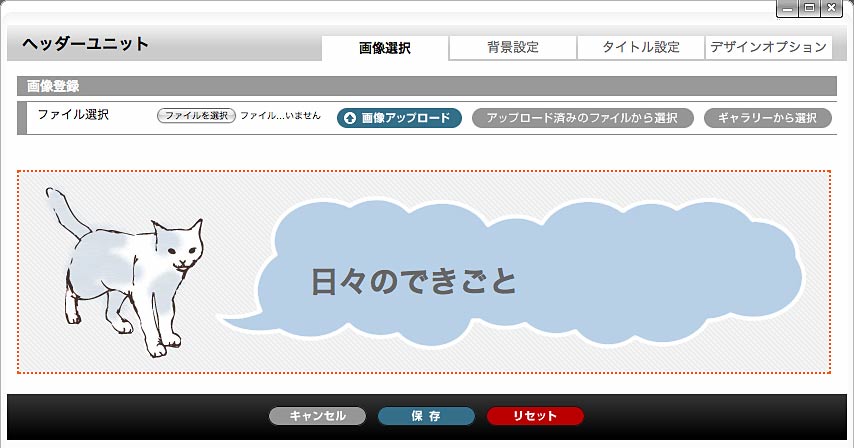
ヘッダーパーツ編集画面/画像設定タブ
[画像設定]
[ファイル選択]
ヘッダー画像を登録できます。ファイルを選択し、「新規アップロード」をクリックすると画像が切り替わります。

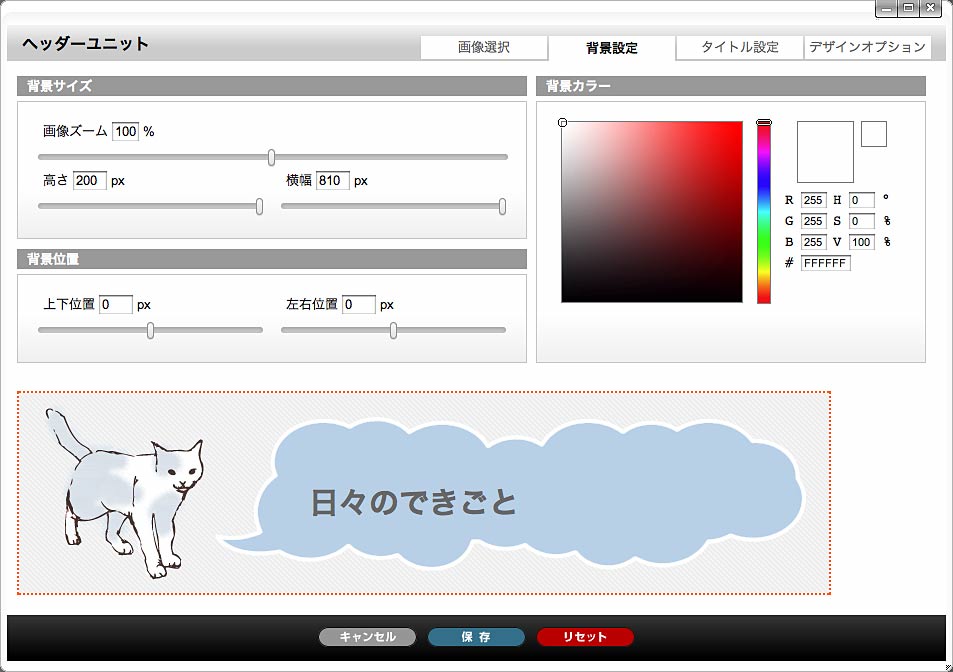
ヘッダーパーツ編集画面/背景設定タブ
[背景設定]
画像表示エリアの設定をします。
[背景位置]
(上下・左右)画像表示エリアに対し、登録した画像の位置を設定します。
[背景サイズ]
(高さ・横幅)画像表示エリアに対し、登録した画像の位置を設定します。
(画像ズーム):画像の拡大縮小設定をします。
[背景カラー]
背景カラー:画像表示エリアのうち、画像が表示されない部分の色を設定します。
(表示エリアいっぱいに画像を表示する場合は設定する必要はありません)

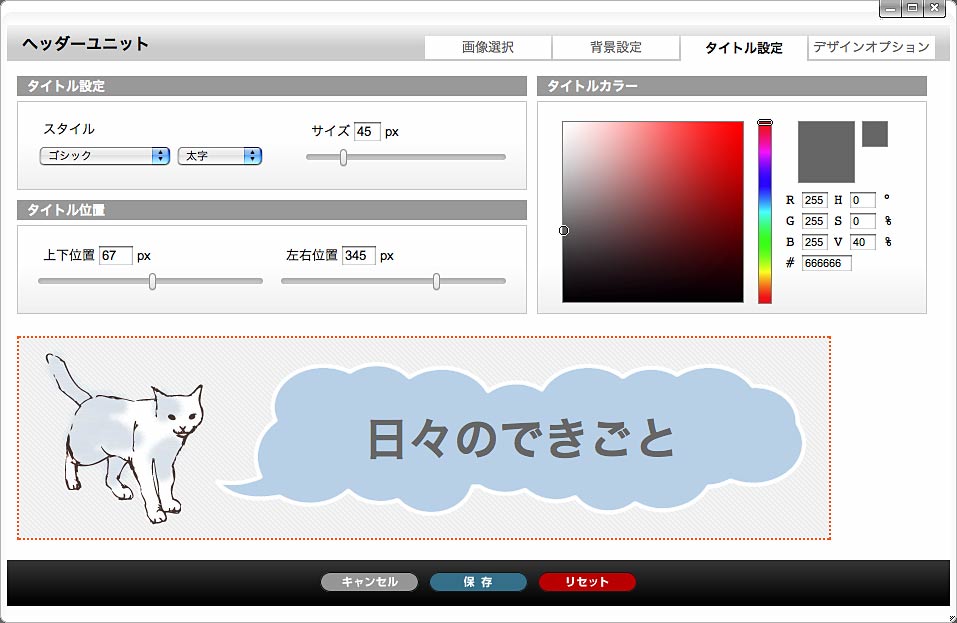
ヘッダーパーツ編集画面/タイトル設定タブ(字を大きくして位置を吹き出しの中心にしました)
[タイトル設定]
[タイトル設定]
サイズ:タイトル文字の大きさを設定します。
スタイル:タイトル文字のスタイルを設定します。
[タイトル位置]
上下位置・左右位置:ヘッダー表示エリアに対するタイトル文字の表示位置を設定します。
[タイトルカラー]
タイトル文字の色を設定します。
[デザインオプション]
[下方スペース]
パーツ下方スペースの高さを設定します。
デフォルト値:標準
プロフィールパーツ
ブログ設定画面で登録した「ニックネーム」「プロフィール」と「マイアイコン」(画像)がここに表示されます。

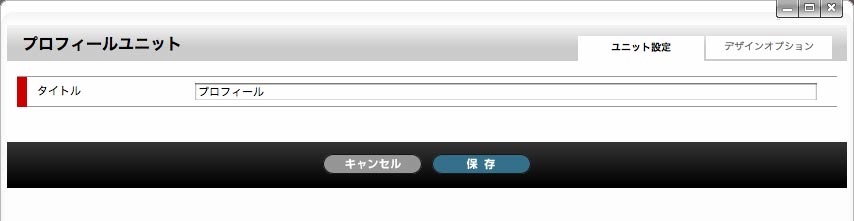
プロフィールパーツ編集画面
[パーツ設定]
[タイトル]
プロフィールパーツの上部に表示されるタイトルを入力します。
[デザインオプション]
[下方スペース]
パーツ下方スペースの高さを設定します。
デフォルト値:標準
記事検索パーツ
記事の内容を検索するための検索フォームが表示されます。
なお、検索対象となるのは記事のタイトルと本文です

記事検索パーツ編集画面
[パーツ設定]
[タイトル]
記事検索パーツの上部に表示されるタイトルを入力します。
[デザインオプション]
[下方スペース]
パーツ下方スペースの高さを設定します。
デフォルト値:標準
RSSパーツ
RSSアイコンを表示します。クリックするとブログのRSSページを表示します。

RSSパーツ編集画面
[デザインオプション]
[下方スペース]
パーツ下方スペースの高さを設定します。
デフォルト値:標準
新着記事パーツ
最新記事へのリンクを表示します。表示件数は任意で設定できます。

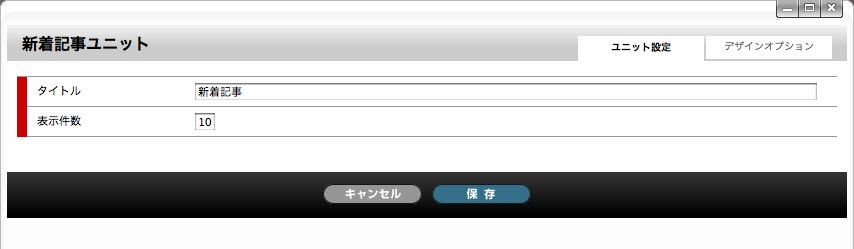
新着記事パーツ編集画面
[パーツ設定]
[タイトル]
新着記事パーツの上部に表示されるタイトルLを入力します。
[表示件数]
新着記事パーツ内に表示する記事の件数を入力します。
[デザインオプション]
[下方スペース]
パーツ下方スペースの高さを設定します。
デフォルト値:標準
アーカイブパーツ
アーカイブ(過去記事へのリンク)を表示します。記事のある年・月を一項目として表示します。
表示件数は任意で設定できます。

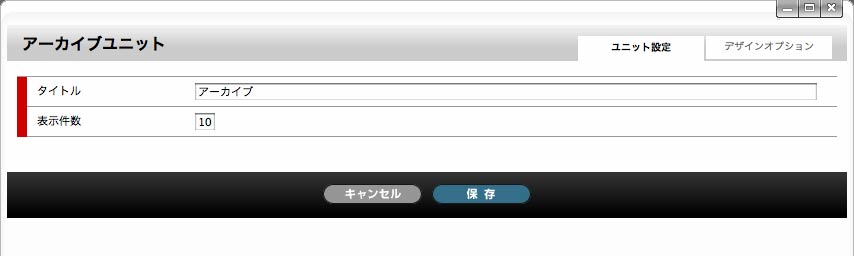
アーカイブパーツパーツ編集画面
[パーツ設定]
[タイトル]
アーカイブパーツの上部に表示されるタイトルLを入力します。
[表示件数]
アーカイブパーツ内に表示する件数を入力します。
[デザインオプション]
[下方スペース]
パーツ下方スペースの高さを設定します。
デフォルト値:標準
カレンダーパーツ
カレンダーを表示します。
記事がある日はリンク表示になっています。クリックするとその日に登録された記事を表示します。

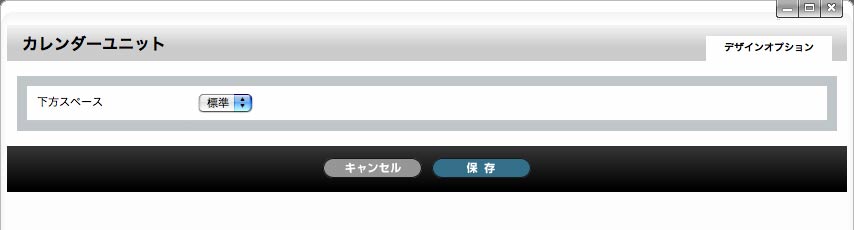
カレンダーパーツ編集画面
[デザインオプション]
[下方スペース]
パーツ下方スペースの高さを設定します。
デフォルト値:標準
カテゴリーパーツ
カテゴリーを一覧表示をするパーツです。
表示されたカテゴリーをクリックすると、カテゴリーで絞り込まれた記事一覧が表示されます。
※カテゴリーの設定は記事作成画面から行います。

カテゴリーパーツ編集画面
[パーツ設定]
[タイトル]
カテゴリーパーツの上部に表示されるタイトルLを入力します。
[デザインオプション]
[下方スペース]
パーツ下方スペースの高さを設定します。
デフォルト値:標準
リンクパーツ
リンク集を表示します。リンク集は「アプリリスト/ブログアプリ」画面から設定できます。

リンクパーツ編集画面
[パーツ設定]
[タイトル]
リンクパーツの上部に表示されるタイトルLを入力します。
[デザインオプション]
[下方スペース]
パーツ下方スペースの高さを設定します。
デフォルト値:標準