画像のみ
画像のみを表示させるパーツです。
クリック時のアクションとして
・リンク先URLへジャンプする
・画像を拡大表示する(同一ウインドウ/別ウインドウ)
・何もしない
の設定ができます。
▼サンプルとして「3列コンテナ」に「画像のみ」パーツを3つ配置し、同じ画像を入れています。
画像クリック時の設定をそれぞれ変えてあります。
サンプル1:拡大表示(別ウインドウ)
サンプル2:拡大表示(同一ウインドウ内)
サンプル3:bingo!CMSホームページへリンク
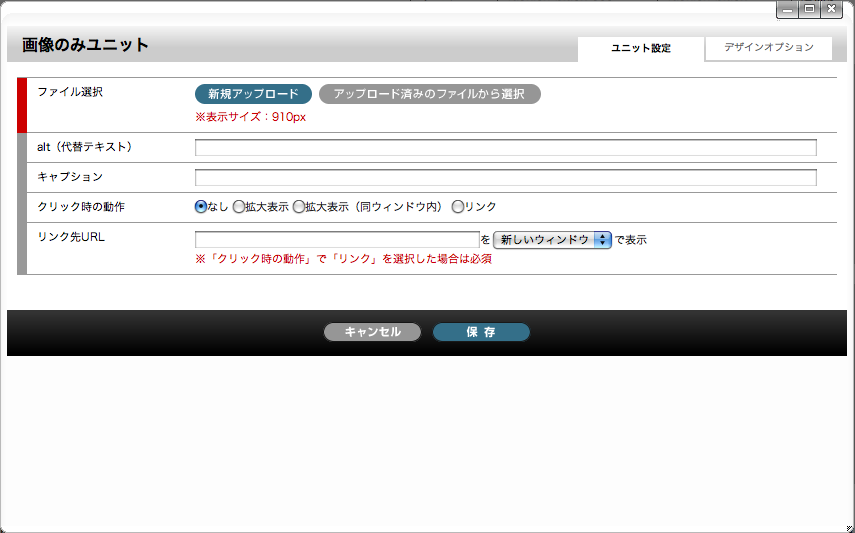
設定項目


[パーツ設定]
[ファイル選択]
表示する画像を設定します。
登録できる画像はjpg、gif、pngです。
ローカルファイルをアップロードする(新規アップロード)か、アップロード済みの画像から選択することができます。
[「新規アップロード」ボタン]
新規ファイルアップロード用フォームが表示されます。ローカルファイルからアップロードするファイルを選択します。
[「アップロード済みのファイルから選択」ボタン]
アップロード済みの画像(タイトルとして保存した画像は除く)の参照ウインドウが表示されます。登録する画像を選択します。
[alt(代替テキスト)]
画像の代わりに表示される文字列を入力します。
画像を表示しないブラウザに考慮し、入力しておくことをおすすめします。
[キャプション]
画像下に表示される画像の説明を入力します。
[クリック時の動作]
画像クリック時の動作を選択します。
なし・・・何もしません。(リンクしません)
拡大表示・・・アップロードされた画像を別ウィンドウで表示します。
拡大表示(同ウィンドウ内)・・・アップロードされた画像を同ウィンドウ内に表示します。
リンク・・・指定したURLへリンクさせます。URLは「リンク先URL」に入力します。
[リンク先URL]
画像クリック時のリンク先を入力します。「クリック時の動作」で「リンク」を選択した場合は入力が必要です。
[デザインオプション]
[下方スペース]
パーツ下方スペースの高さを設定します。
デフォルト値:標準
