画像ボタン
画像リンクボタンを作成するパーツです。
マウスオーバー時に画像表示を変化させるために、2種類の画像(通常時とマウスオーバー時)が設定できます。
▼「画像ボタン」パーツを使用したサンプルです。(マウスオーバーで画像が変わります)
設定項目


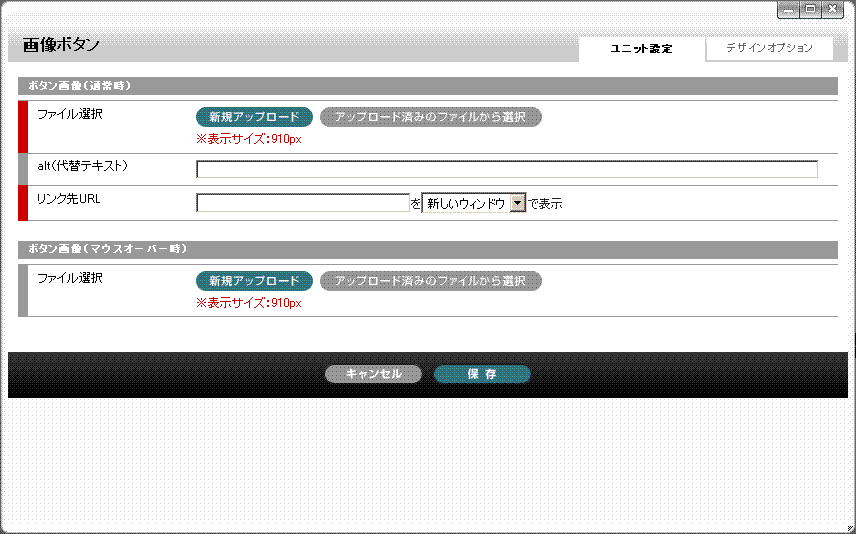
[パーツ設定]
◆ボタン画像(通常時)
[ファイル選択]
表示する画像を設定します。
登録できる画像はjpg、gif、pngです。
ローカルファイルをアップロードする(新規アップロード)か、アップロード済みの画像から選択することができます。
[「新規アップロード」ボタン]
新規ファイルアップロード用フォームが表示されます。ローカルファイルからアップロードするファイルを選択します。
[「アップロード済みのファイルから選択」ボタン]
アップロード済みの画像(タイトルとして保存した画像のみ)の参照ウインドウが表示されます。登録する画像を選択します。
[alt(代替テキスト)]
画像の代わりに表示される文字列を入力します。
画像を表示しないブラウザに考慮し、入力しておくことをおすすめします。
[リンク先URL]
画像クリック時のリンク先を入力します。
◆ボタン画像(マウスオーバー時)
[ファイル選択]
マウスオーバー時に異なる画像にする場合は、ここでマウスオーバー時の画像を登録します。
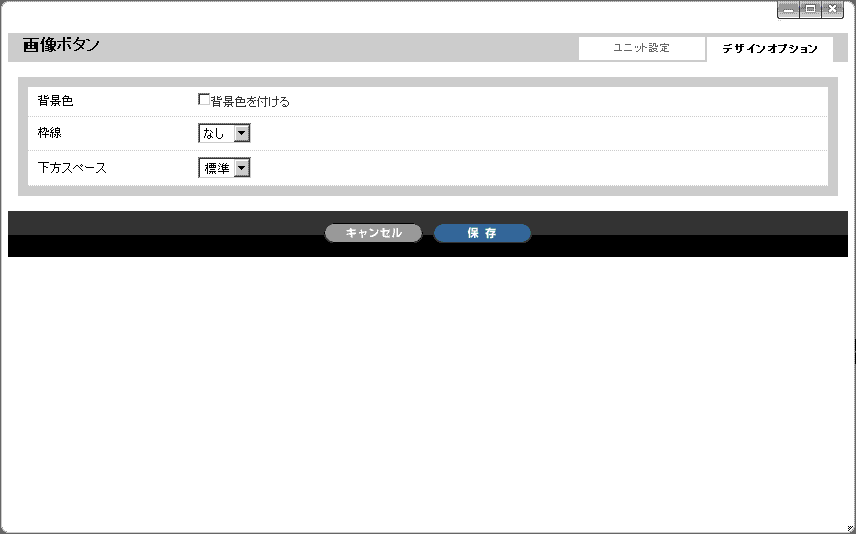
[デザインオプション]
[背景色]
パーツ背景色の表示有無を選択します。
※背景色はデザインにより異なります。
デフォルト値:なし
[枠線]
パーツを囲む枠線の表示有無と表示形式を選択します。
デフォルト値:なし
[下方スペース]
パーツ下方スペースの高さを設定します。
デフォルト値:標準