ヘッダーを登録・編集する
(デザイン編集)
デザインのヘッダー部分を編集します。
(※適用されているメニューのデザインを編集すると編集内容が即座に公開されますのでご注意ください。)
ブログ用デザインについては、ヘッダー・フッター・サイドバーエリアはありません。
ブログページのヘッダーの編集は、ブログを適用したページのパーツ個別設定で行います。
詳しくはブログアプリ専用パーツをご覧ください。
1.メニュー作成・削除画面を開く
「メニュー作成・削除」画面で、編集するメニューの「ヘッダー / フッター編集」ボタンをクリックし、
「デザイン編集」画面を開きます。

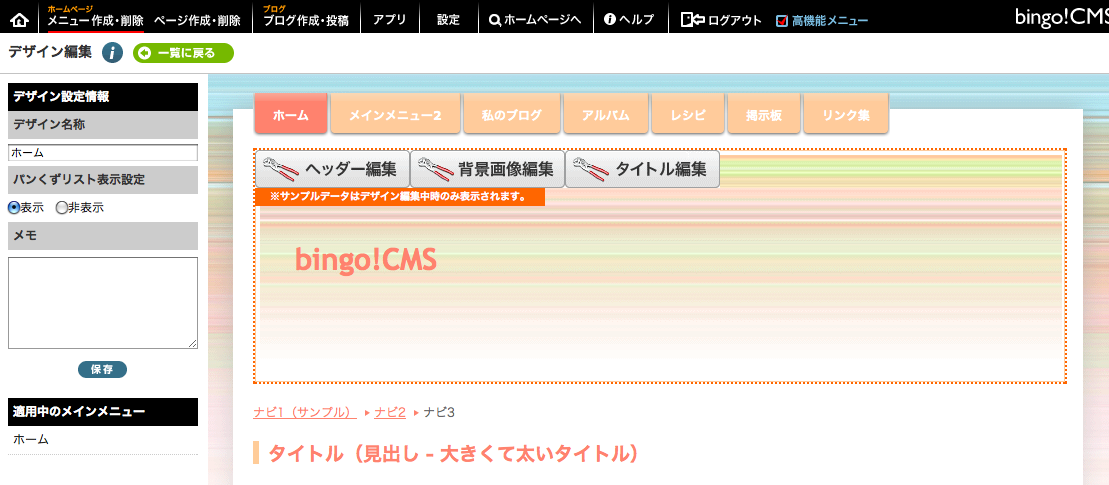
・ヘッダー編集
・背景画像編集
・タイトル編集
の、3つの編集ボタンが表示されています。
※「デザイン編集」画面で設定できる項目はデザインによって異なります。
選択したデザインによっては、ボタンの数が少ない場合もあります。
情報を登録・編集したい項目の「編集」ボタンをクリックして、各項目の編集画面を開きます。

2.背景画像を変更する
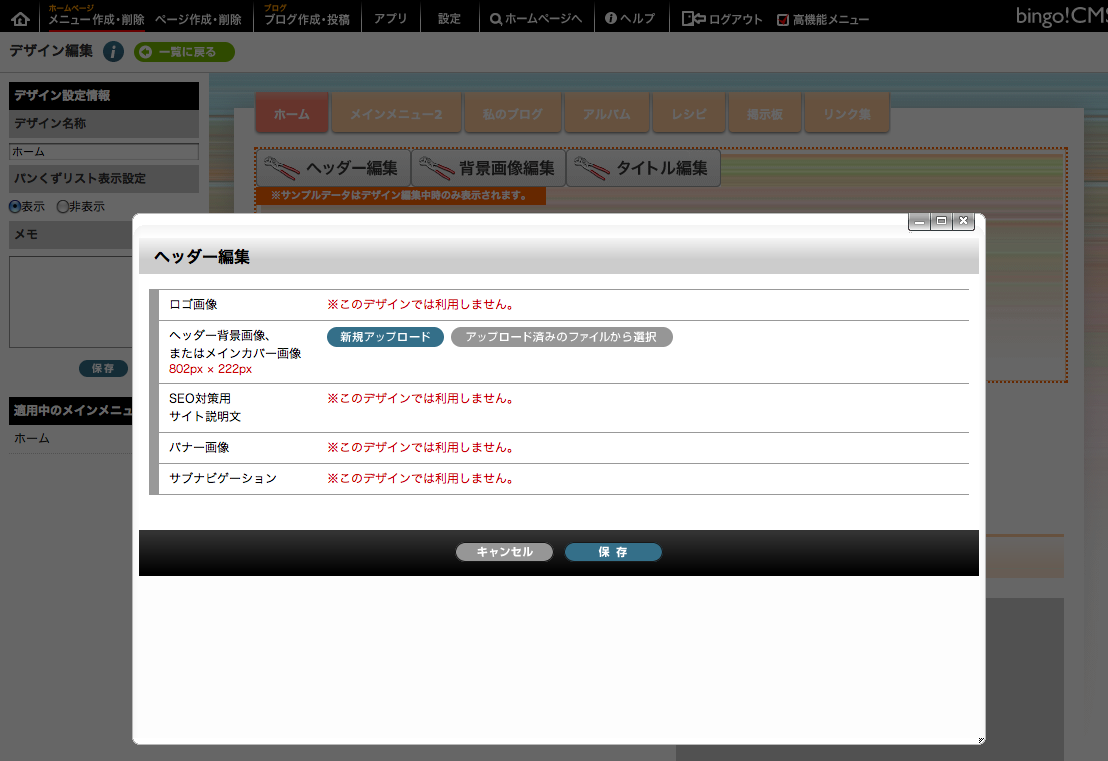
(ヘッダー編集画面)
「ヘッダー編集」ボタンをクリックして編集画面を開きます。

[ロゴ画像]
ロゴ画像を選択します。
[ヘッダー背景画像、またはメインカバー画像]
ヘッダー部分に表示される画像を選択します。
[SEO対策用サイト説明文]
SEO対策用の説明文を入力します。
[バナー画像]
バナー画像を選択し、リンク先を入力します。
[サブナビゲーション]
フッターに表示されるサブナビゲーションリンクを5つまで登録できます。
ナビゲーションリンクテキスト、リンク先URL両方入力された項目のみ登録されます。
※設定できる項目はデザインによって異なります。
画像を選択したら、「保存」ボタンをクリックします。
(登録した画像が初期のデザイン画像と入れ替わります)
※登録した画像を初期のデザイン画像に戻したい場合は、「この画像を削除する」にチェックを入れて保存してください。
この場合、画像自体は元に戻りますが、タイトル等の設定は修正した内容が反映します。
(元には戻りません)
3.背景画像の表示調整をする
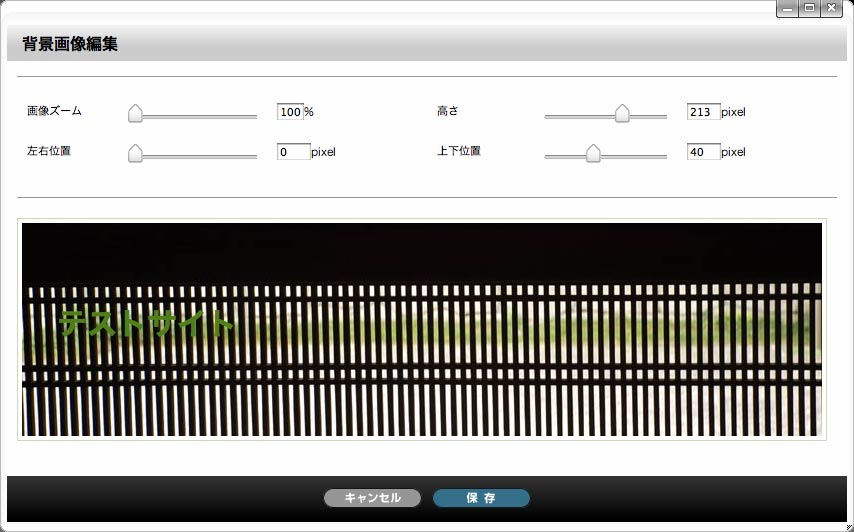
(背景画像編集画面)
「背景画像編集」ボタンをクリックして編集画面を開きます。
各項目のスライダーを動かして変更内容を画面で確認しながら画像表示を調整します。
設定が完了したら、「保存」ボタンをクリックします。

[画像ズーム]
ヘッダー画像を拡大表示する場合に使用します。
初期状態は「100%」です。
[左右位置]
画像ズームを100%以上にした場合に、左右の位置を設定できます。
[高さ]
ヘッダー画像表示エリアの高さを設定します。
登録した画像の高さが設定できる最大数値です。
(ズーム設定した場合はズームした状態での画像の高さが最大)
[上下位置]
高さが設定できる最大数値よりも小さく設定されている場合に、上下の位置を設定できます。
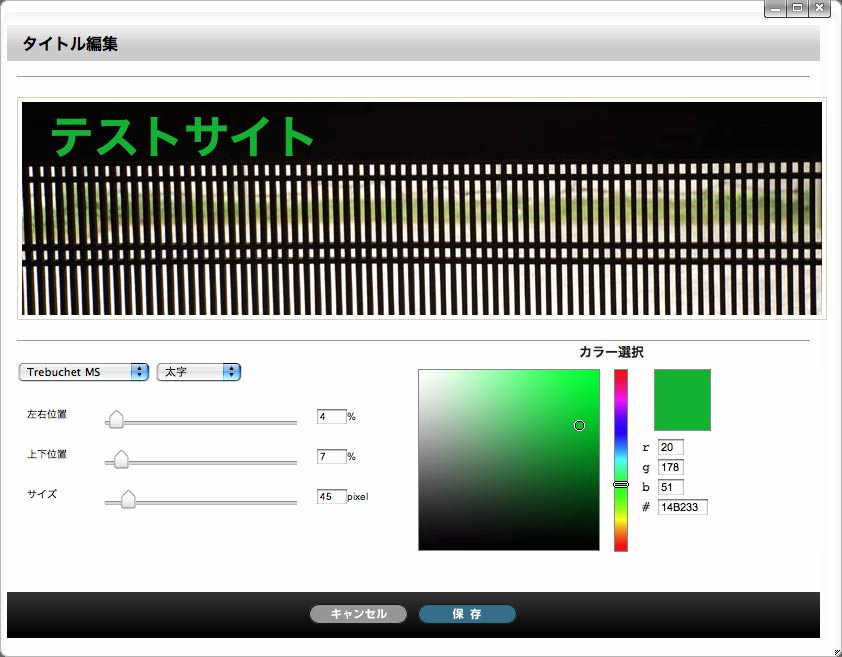
4.タイトルの表示調整をする
(タイトル編集画面)
「タイトル編集」ボタンをクリックして編集画面を開きます。
各項目のスライダーやカラーピッカーを利用して変更内容を画面で確認しながらタイトル表示を調整します。
設定が完了したら、「保存」ボタンをクリックします。

[フォント種類]
フォントの種類及び表示方法を設定します。
[左右位置]
タイトルの左右位置を設定します。
[上下位置]
タイトルの上下位置を設定します。
[サイズ]
タイトルのサイズを設定します。
[カラー選択]
文字色を設定します。表示されている色をクリックすると変更できます。
※入力していない項目に関しては、編集時およびプレビュー時にはサンプルが表示されます。
公開画面にはサンプルは表示されません。